Ben orijinal görüntünün en boy oranını koruyarak, ancak yeniden boyutlandırılmış görüntü sağlarken PHP / GD kullanarak mümkün olduğunca küçük olması bir görüntüyü yeniden boyutlandırmak için en verimli yol bulma konusunda yardım / önerileri arıyorum belirlenmiş minimum genişliğinden daha büyük & yükseklik.
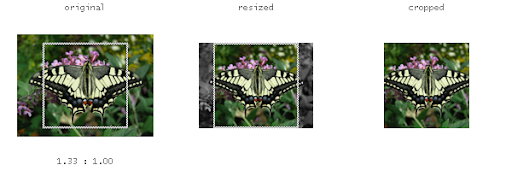
Örneğin, yeniden boyutlandırılmış görüntü genişliği> = 400 ve yüksekliği> = 300 olmalıdır ancak orijinal en boy oranını korurken, mümkün olduğunca bu ölçülere yakın olmalıdır.
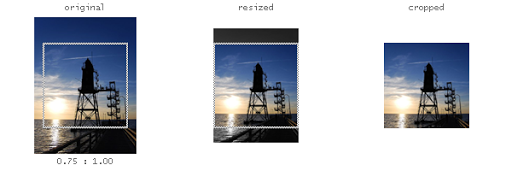
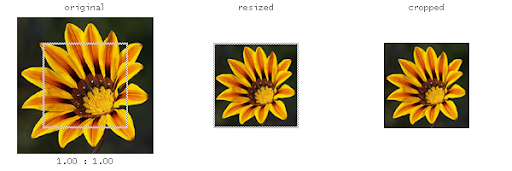
Bir "manzara" görüntü genişliği> = 400 ve bir "portre" imajı ile 300 veya biraz daha büyük ideal yüksekliğini olurdu böyle bir yüksekliği> = 300 ile 400 veya biraz daha büyük bir ideal bir genişliğe sahip.